Hospital emergency room
Healthcare project delivered during my work at Philips in 2019.
To comply with my non-disclosure agreement, I have omitted confidential information in this case study.


Goal
Improve the management of the patient status for the hospital emergency room workflow.
My role and responsabilities:
- User research to understand the context and identify opportunities
- Facilitating workshops to ideate and connect stakeholders
- Providing low and high fidelity prototypes
- Presenting the design solution to stakeholders
- Facilitating communication between teams (dev, design, biz)
- Development follow up

Since the product was migrated from a legacy to a web platform, some hospital users have complained about the lack of visibility into patient status.
To better understand the issues, we've dived into field research to observe the routine of nurses, technicians, physicians, and patients in the emergency room of a hospital.
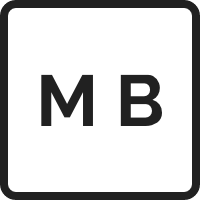
The most important user tasks of the emergency room workflow were analyzed following the cognitive walkthroughs approach.


The goal was to understand the challenges receptionists, nurses, technicians, pharmacists, and physicians facing during the process and the workarounds they used.

Emergency room management: The nurse needs to control the entire emergency room process.
Legacy influence: Nurse feels safer if she can come back to the version she is used to have.
Patient situation: The users need to know, in a quick way, the patient status and stage. In the current scenario, the usage of 25 different colors that are applied for patient status overloads users.
Workflow: We've identified 5 different workflows that users perform specific tasks.


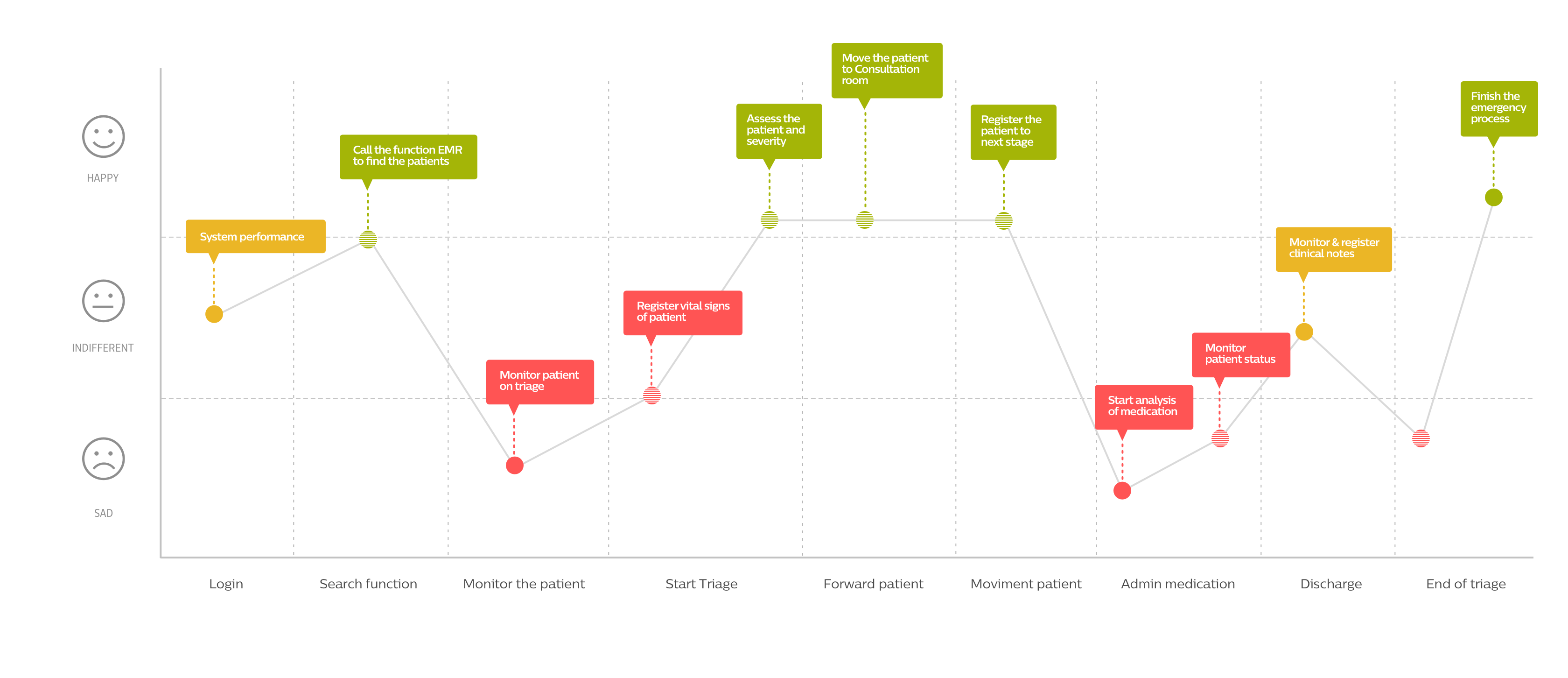
After connecting the insights we've started to searching for possible solutions for each user workflow moment.
Find patient: Visual identification, stages with icons and colors and usage of smart filters.
Time management: Indicators, risk classification and notifications.
Patient monitoring: Stages and steps of the process.
Process controll: Own workflow for each user, timeline status of each step.
Status management: Drag & drop and display critical status.


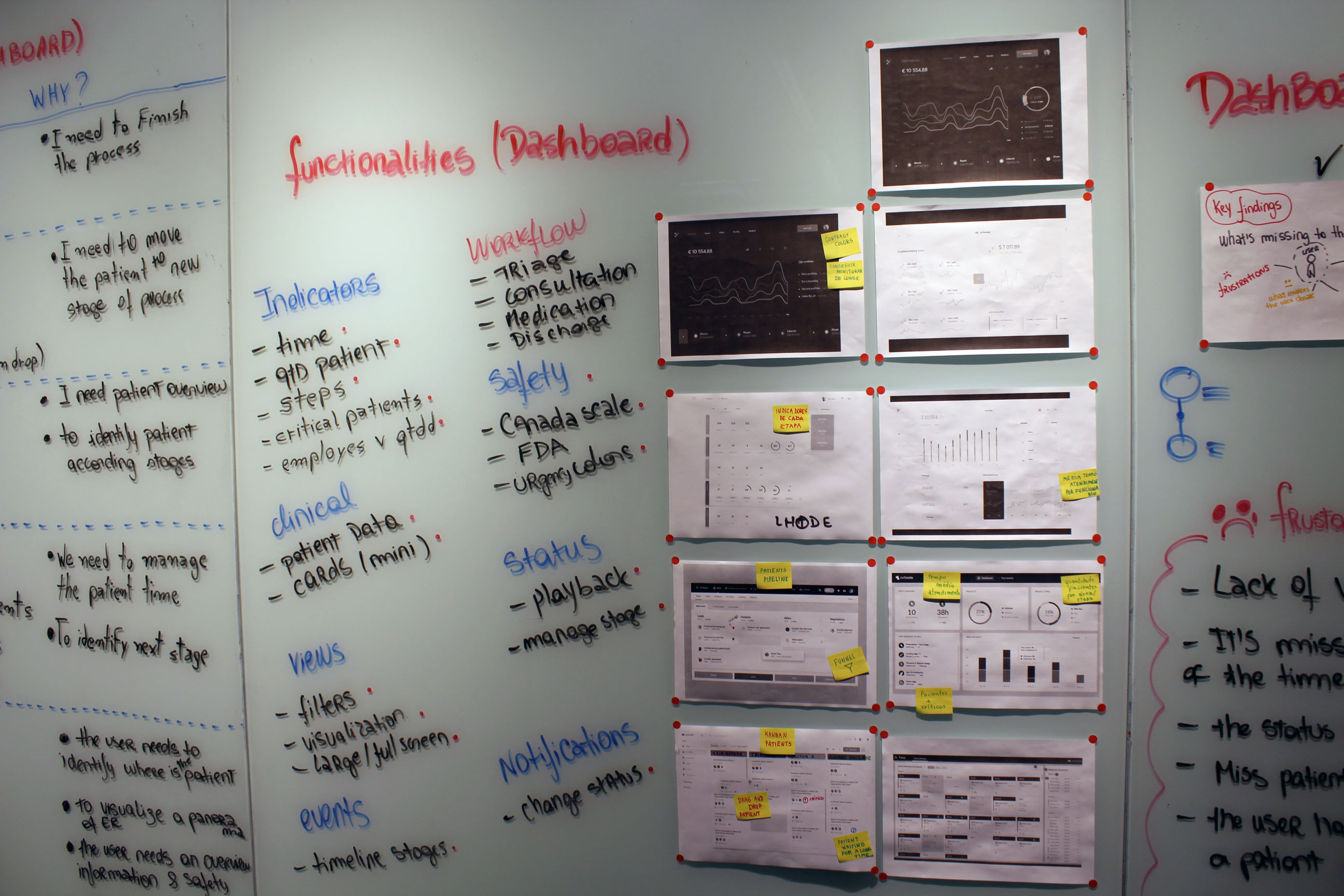
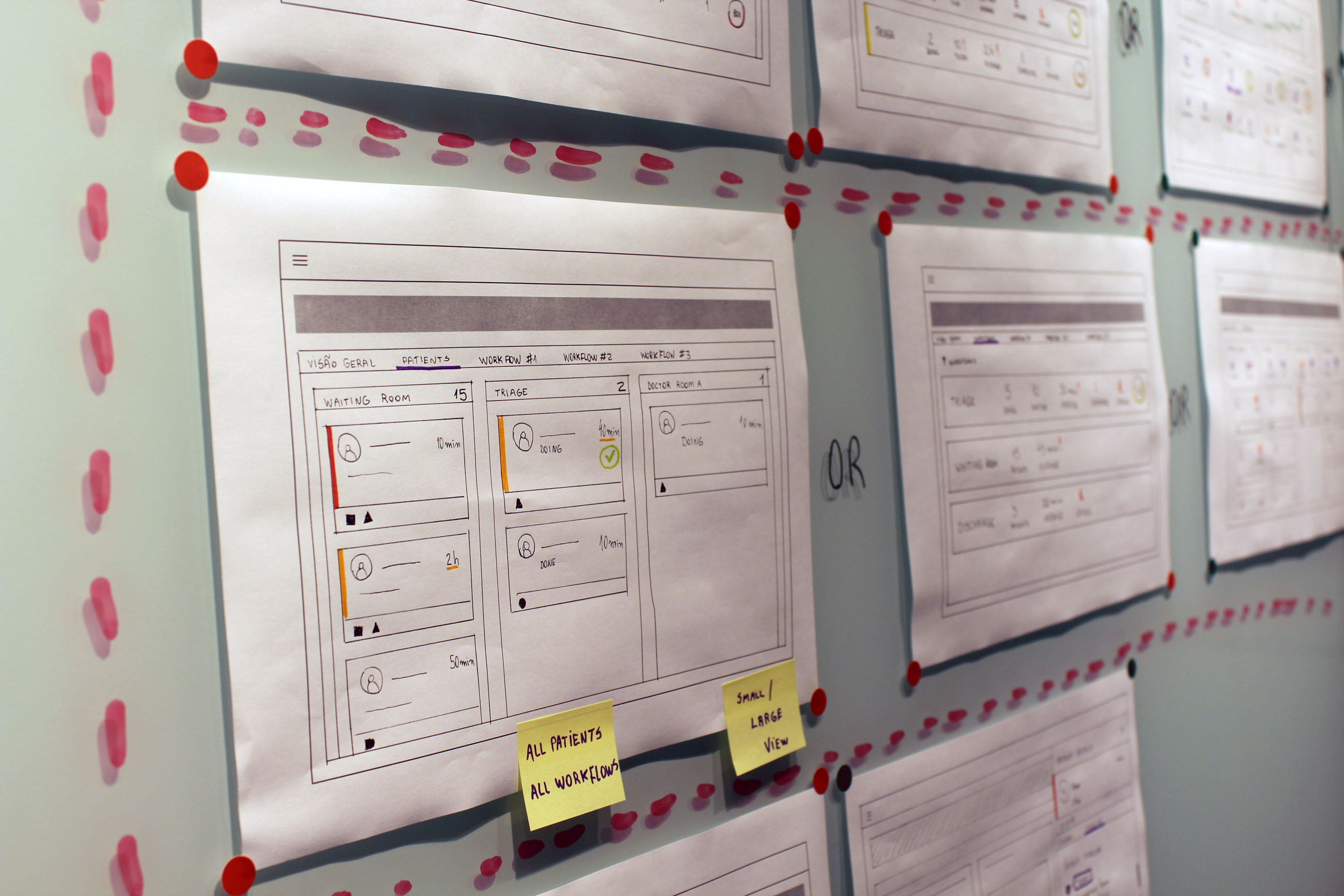
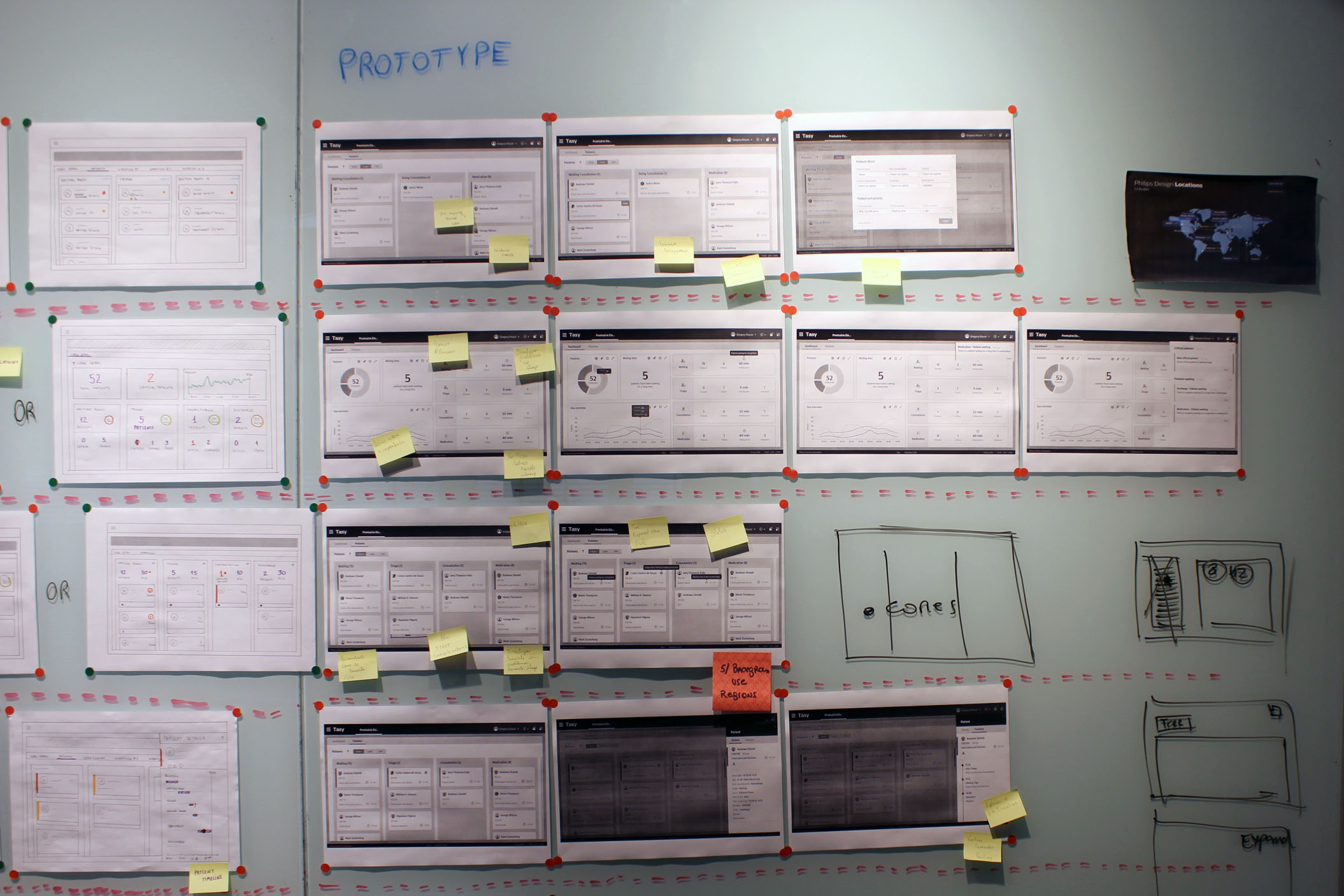
Low fidelity prototypes and high fidelity prototypes were created to test the main ideas.


Review sessions were conducted to review the suggestions with design, business and development teams, also the end-users were bring together to validate the final solution.



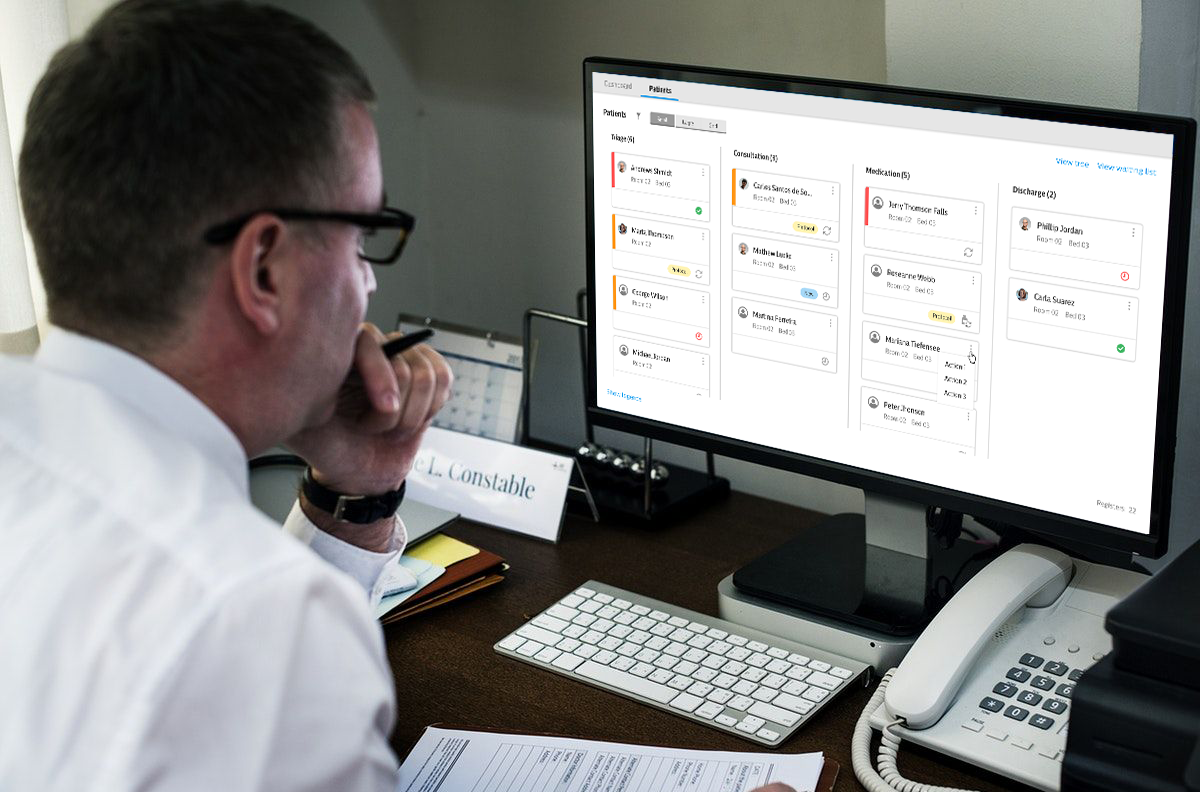
The interfaces were built with components that we already have from our Design System and we proposed solutions for each user workflow.


The 25 different color statuses were reduced to a combination of 5 different workflows focused in each user with 5 smart status color meanings, which means reducing user cognitive overload.
Kanban approach is a quick and easy way to manage all the patient status and it was scalable for other scenarios inside hospital, such as financial management.